”#Webサイトとページスピード高速化!”
Webサイトのページ表示速度はユーザービリティ、SEO対策のどちらにとっても必須である。ましてやスマホユーザーが圧倒的多数を占めた今、表示速度の遅さはコンテンツマーケティング・ウェブマーケティングの成功事例を見ればそれが命取りの致命的なエラーであることは明白である。
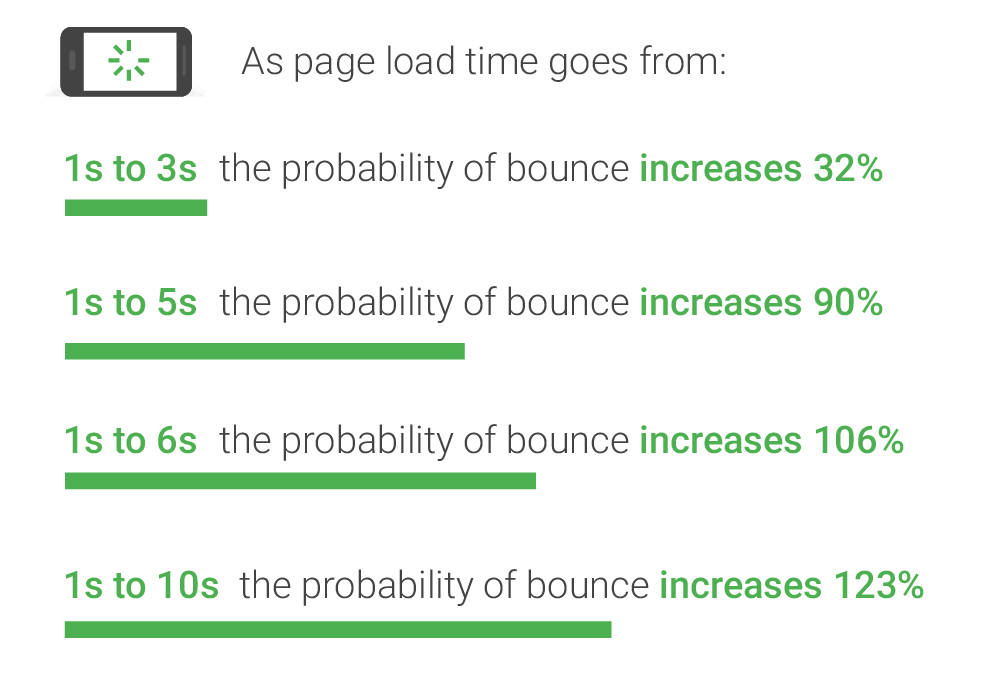
via Find out how you stack up to new industry benchmarks for mobile page speed
モバイルサイトの訪問者の53%がロードするのに3秒以上かかるページを去る
直帰率とページスピードと表示速度は相関関係
これはGoogleのブログで紹介されたページスピード、表示速度と直帰率を表したインフォグラフィックである。直帰率はページ開いて、、、次のページも見ずにサイトを閉じられることである。この直帰率が表示速度が3秒を超えると53%以上が離脱するという。
もちろんGoogleにとっても表示速度が早いページスピードのほうがユーザー満足度が高いため上位表示させようと考えるだろう。そういう意味でもSEO対策にもユーザービリティにも非常に重要であることが分かる。目指すは1秒台である。
PageSpeed Insights(ページスピード インサイト)の評価点数が急上昇
今回、Wordpress(ワードプレス)をメインとしてウェブサイトのページ速度の高速化に関する情報をご紹介したいと思う。そして高速化のまえに現状の速度とGoogleからの評価をチェックしておこう。そして是非ビフォーアフターを見てその明らかな表示速度の高速化とGoogleのPageSpeed Insights(ページスピード インサイト)の評価点数が増えてるのに驚くだろう。
対策はあくまで自己責任で!!
私が見た中で極端な例だと55点だったPageSpeed Insights(ページスピード インサイト) の点数が97点まで一度にアップした。それだけ場合によっては劇的な効果をもたらすので試してもらいたい。ただし実施される場合には自己責任の上行って下さい。
出来るだけ難しくないコードの編集などがない方法を紹介しておりますが。ワードプレスのテーマやインストールしているプラグインによっては相性が悪くレイアウト崩れやエラーメッセージが表示されるなどする場合もあるため注意して頂きたい。
PageSpeed Insights(ページスピード インサイト)とTest My Siteでチェック


対策を実行する前にまずは現状のページスピードの表示速度とPageSpeed Insights(ページスピード インサイト)の評価点数をチェックしましょう。使い方は簡単、対策・調査したいURLを入力して”分析”ボタンを押すだけ数分で分析結果が表示される。出来ればこの画面をスクリーンショット・キャプチャで保存しておこう。
1.画像
ウェブサイトの表示速度を遅くする最大の原因の1つが画像である。ざっくり言うと画像サイズが大きく重たいため負担となりページ速度を遅くするのである。荷物を運ぶシーンを思い出してほしい。出来るだけ軽く量も少ないほうがより早く届けられるこれはWEBサイトの高速化にとっても同じである。ではどうやれば早く出来るのかたくさんある方法の中でも誰でも簡単に出来て効果抜群という都合の良いベストな方法から具体的に紹介していきたいと思う。
画像のファイルサイズを圧縮するプラグイン「EWWW Image Optimizer」

EWWW Image Optimizerは重たくて負担が大きい画像をきれいに圧縮して最適化してくれる。いうなれば衣類の圧縮袋みたいなものである。何もしなければ膨らみかさばりキャリーバッグ=サーバーに一杯一杯のキャパオーバーになってしまうところ圧縮袋=EWWW Image Optimizerを使えばアッと驚く為五郎。5分もしないのに体感的に分かるぐらい早くなる。数秒早くなるなんて極端な事例もある。使い方は別記事で紹介する。『EWWW Image Optimizer 設定・使い方』でググって貰えればたいてい詳しい記事が出てくるだろう。
JPEG・PNGを.WEBP変換するツール・ソフト・プラグインの導入
WEBP( ウェッピー) は画質は変わらないクオリティでサイズを25%もカットできる。しかもワードプレスを使っている方ならばうえのEWWW Image Optimizer プラグインを使えばこれまた3分程度でJPG/PNGをWEBP( ウェッピー) 変換出来る。あ、ウェブピーではなく読み方はウェッピーだそう。滑舌が悪いため若干の呼びづらさがある。変換の仕方については『EWWW Image Optimizer WEBP』でググると詳しい設定方法を紹介している記事が見つかる。後日わたしもまとめて紹介したいと思う。
2. WordPress AMPプラグイン対応

AMP対応はGoogleも推奨しているページスピードと表示速度高速化にとって欠かせない。ワードプレスだとAMPプラグインをインストールして有効化するだけで完了。詳しい仕組みは省略するが、クリックした瞬間にページが開くぐらいの体感スピードなので是非このプラグインはインストールしてほしい。
3.Google検索エンジンが導入したSXGを実装
AMP対応するとAMP対応URLが表示されデザインが簡素化するのでオリジナルデザインを見せたい場合には2019年4月16日からGoogle検索エンジンが導入したSXGを実装してほしい。しかし1つ問題がある。これをゼロから実装するのは非常に大変である。しかしこれをワンクリックで実装できるサービス(無料)があるので紹介しておく。ちなみにヤフーもつい最近になって実装しているが。大手のなかでもヤフーぐらいでまだまだ実装している企業は少ないがこれからどんどん増えることは間違いない。
Cloudflare.com(クラウドフレア)のAMP Real URL Beta機能
Cloudflare.com(クラウドフレア)といえば知らない人はいない大手コンテンツ配信ネットワーク(CDN)サービス企業の1つである。Cloudflare.com(クラウドフレア)が有名な理由の1つは無料プランもあってしかも設定が超絶簡単、そして日本語圏での利用者も多くレビューや情報が多いからである。そんなCloudflare.com(クラウドフレア)がBetaベータ版ではあるが。
いち早くAMP Real URL Beta機能を無料でリリースした。しかもONボタンをワンクリックするだけで設定完了という有り得ないスピード感でSXGを無料で実装利用出来る。これをやるだけで早くてしかもダサくてもっさりしたAMPデザインとおさらばできるというのだから最高だ。ただ現状対応していないブラウザもあるようなので今からの機能ではある。まあでもGoogle chrome対応している時点でやらない手はないだろう。しかも無料で簡単に実装できるのであるわけだから。
4.ブラウザのキャッシュ活用
ウェブサイトとページスピードを表示速度高速化させるためにはブラウザのキャッシュ活用が不可欠である。詳しい仕組みの説明は省くが。キャッシュは使い方次第ではかなり高速化と負荷軽減の方法として活用できる。ワードプレスのプラグインとサービスを紹介したい。
W3 Total CacheとWP Super Cache
この2つのキャッシュ系プラグインが世界的にも日本でも認知度も機能の面でも最有力プラグインである。そして設定もWP Super Cacheは推奨の設定ボタンを押すだけと非常に簡単である。しかしテーマやインストールしている他のプラグインと干渉しエラーが発生するケースが時折あるのがデメリットというぐらいで2つとも非常に優れたプラグインである。しかし更に良いサービスがある。
無料の最強 Cloudflare.com(クラウドフレア)
ワードプレスを使っている方ならば出来るだけプラグインは最小限にとどめたいと思うだろう。そしてプラグインを使わずに多機能でしかも無料で使えるサービスがあればと思ったことでしょう。Cloudflare.com(クラウドフレア)ならばそれが実現出来る。キャッシュはもちろんのことCSS・JavaScriptといったソースコードを最適化する機能も実装されている。
5. CSS・JavaScriptを最適化する
画像と同じであるが。複雑でボリューム満点のCSS・JavaScriptといったソースコードは表示速度を遅くする。原因は様々でケースバイケースでそう単純ではないが。シンプルに最適化と無駄を省いて圧縮すればするほど単純な表示速度は向上する。詳しい説明は別記事で紹介するが。 CSS・JavaScriptに最適なプラグインを紹介する。
Autoptimize

Autoptimizeは主に以下の3つを最適化できる。そしてインストールしてから設定するのも10箇所以下で慣れれば2・3分で設定完了という手軽さでPageSpeed Insights(ページスピード インサイト) の点数が 10点から多い人だと30数点アップするからやる価値はある。
- HTMLコードを最適化
- JavaScript コードの最適化
- CSS コードを最適化
設定と実行は慎重に!
Autoptimizeプラグインはレイアウト崩れやカラーが変わったというレビューがあるとおり設定箇所によってはデザインやレイアウトに影響が出るので必ず実行前にバックアップを取ったうえで慎重に行うようにしたい。
まとめ
ウェブサイトやページスピードの表示速度はスマホユーザーが圧倒的な数を占める今の時代にとってはコンテンツマーケティング・ウェブマーケティングの基本の”き”である。どれだけ素晴らしいコンテンツや記事を作成しても見てもらえなければ意味がない。またどれだけアクセスやPV(ページビュー)やUU(ユニークユーザー数)が多くてもアクセスしてすぐにページを閉じられ直帰率が90%オーバーでは意味がない。この機会にぜひ実行できるものは試してもらいたい。